Caching:
Caching is the process of storing frequently used data, usually data that is costly to generate, for reuse. Typically this data is stored in memory since retrieving data from memory is much more efficient than retrieving the data from other locations, such as a database.
Caching enables you to store the expensive data into Cache object and later retrieve it without doing expensive operations. A very common example where you want to use caching is datagrid paging. I am sure you all are familiar with datagrid paging which enables you to view the records in multiple pages. Each time you visit a different page all the records are fetched from the database. This becomes very expensive operation. Caching can save a lot of expensive operations since you can store all the records in the cache object and use the cache object as the data source. In this article we will see some important features that caching provides.
There are 3 Caching Type
a. Output Caching
b. Data Caching
c. Fragment Caching
Data Caching:
The main aspect of data caching is caching the data source controls. We have already discussed that the data source controls represent data in a data source, like a database or an XML file. These controls derive from the abstract class DataSourceControl and have the following inherited properties for implementing caching:
- CacheDuration - sets the number of seconds for which the data source will cache data
- CacheExpirationPolicy - defines the cache behaviour when the data in cache has expired
- CacheKeyDependency - identifies a key for the controls that auto-expires the content of its cache when removed
- EnableCaching - specifies whether or not to cache data
Example:
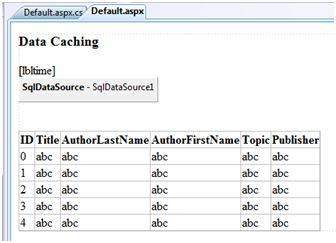
To demonstrate data caching, create a new website and add a new web form in it. Add to it a SqlDataSource control with the database connection already used in the data access tutorials.For this example, add a label to the page, which would show the response time for the page.<asp:Label ID="lbltime" runat="server"></asp:Label>Apart from the label, the content page is same as in the data access tutorial. Add an event handler for the page load event:protected void Page_Load(object sender, EventArgs e) { lbltime.Text = String.Format("Page posted at: {0}", DateTime.Now.ToLongTimeString()); }The design page should look like the following: When you run the page for the first time, nothing different happens, the label shows that, each time you refresh the page, the page is reloaded and the time shown on the label changes.Next, set the EnableCaching attribute of the data source control to be 'true' and set the Cacheduration attribute to '60'. It will implement caching and the cache will expire every 60 seconds.Now the timestamp will change with every refresh, but if you change the data in the table within these 60 seconds, it won't show before the cache expires:
When you run the page for the first time, nothing different happens, the label shows that, each time you refresh the page, the page is reloaded and the time shown on the label changes.Next, set the EnableCaching attribute of the data source control to be 'true' and set the Cacheduration attribute to '60'. It will implement caching and the cache will expire every 60 seconds.Now the timestamp will change with every refresh, but if you change the data in the table within these 60 seconds, it won't show before the cache expires:<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings: ASPDotNetStepByStepConnectionString %>" ProviderName="<%$ ConnectionStrings: ASPDotNetStepByStepConnectionString.ProviderName %>" SelectCommand="SELECT * FROM [DotNetReferences]" EnableCaching="true" CacheDuration = "60"> </asp:SqlDataSource>
- For output Caching : Click to View
- For fragment Caching : Click to View

No comments:
Post a Comment